Self-hosting Tina
Introduction
For users who do not wish to host their CMS backend on TinaCloud, we provide a self-hosting option. This allows you to run your own TinaCMS Backend, with the flexibility to provide your own database, authentication, and Git integration, independent of TinaCloud.
Want to jump into the code? Check out the Self-hosted Starter Docs.
What is the Tina Data Layer
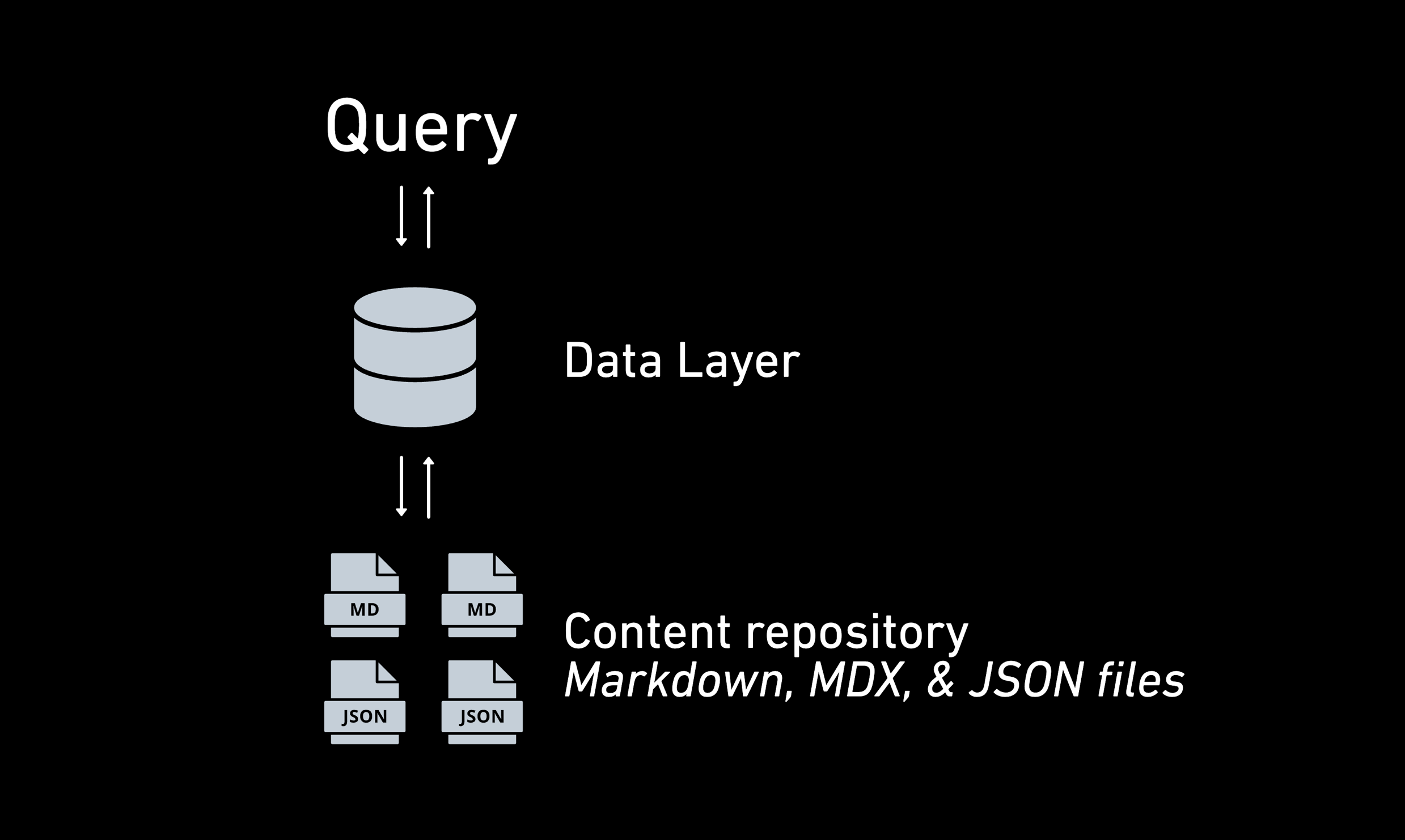
The Tina Data Layer provides a GraphQL API that serves Markdown and JSON files backed by a database. You can think of the database as more of an ephemeral cache, since the single source of truth for your content is really your Markdown/JSON files.

Check out the blog post for more info
How Does Self-hosting Work?
When you opt to self-host TinaCMS's backend, you'll be configuring a single API function to act as the backend service. This function will expose a GraphQL endpoint for your content and handle all aspects of authentication and authorization.
The TinaCMS backend is designed to be compatible with any Node.js serverless environment, such as Vercel or Netlify. We provide a Next.js starter that can be deployed to Vercel with a single click. You can also deploy to Netlify or any other serverless environment.
// pages/api/tina/[...routes].{ts,js}// ...import { TinaNodeBackend } from '@tinacms/datalayer'const tinaHandler = TinaNodeBackend({// ...})export default (req, res) => {return tinaHandler(req, res)}
Note: This is a Next.js example, but you can use TinaCMS with any framework.
The backend setup consists of three main, configurable modules:
- Handles authentication and authorization for CMS operations. A default Auth.js implementation backed by a user collection in your database is provided.
- Handles indexing and interaction with the database (e.g. MongoDB, Postgres, etc.)
- Handles saving content to Git
Each module is designed to be standalone, meaning you have the option to replace any module with a different implementation or develop a custom solution to fit your specific needs.
Note: Some features are not available when self-hosting TinaCMS. See the Self-hosted Limitations section for more info.
Next Steps
- Start from scratch by checking out the Next.js self-hosted starter guide.
- Add TinaCMS to an existing project by following the existing site setup.
Join the TinaCMS Community
- Discord: Join our Discord community to connect with other TinaCMS users and developers. It’s a great space to get help, share your work, and discuss ideas
- GitHub: Open an issue to report problems or suggest new features. We welcome your bug reports, feature requests, and contributions to our discussions. If you're passionate about TinaCMS and want to help make it even better, we encourage you to contribute to our code and documentation!
Last Edited: July 6, 2023
GraphQL API Versioning
Using the Next.js Vercel Example
Product
Resources
Whats New
Use Cases
Benefits
Comparisons
Integrations
© TinaCMS 2019–2024